

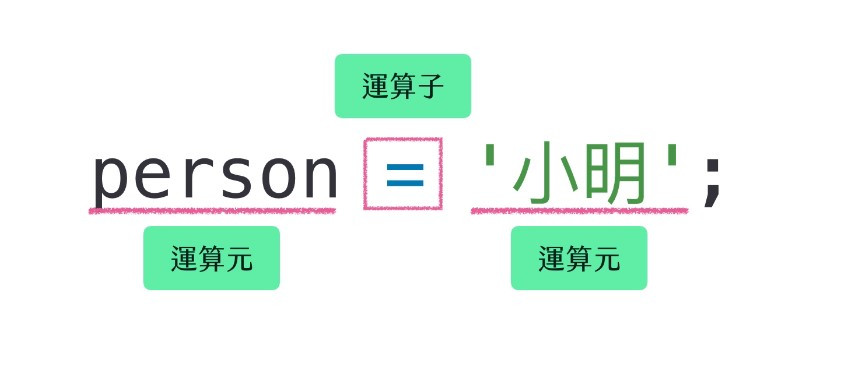
以這個範例為說明,中間的等於就是 運算子,把右邊的 '小明' 賦值給左邊的變數 person。

而左右兩邊的內容,又稱為 運算元。
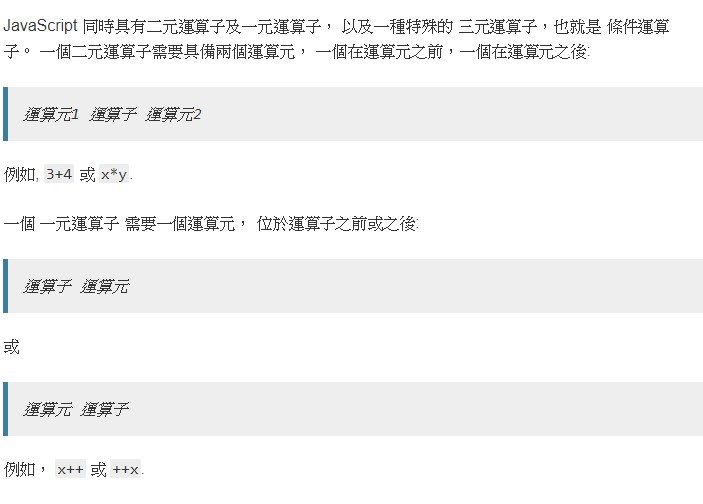
依據運算元的數量不同,又可以分為一元、二元、三元的運算子。
大部分是二元的運算子,少部分是一元,還有一個是三元的運算子。

範例: 透過 + 的運算元會回傳結果為 2

如圖所示,運算子有可能在運算元之前、之後或是兩個運算元之間。

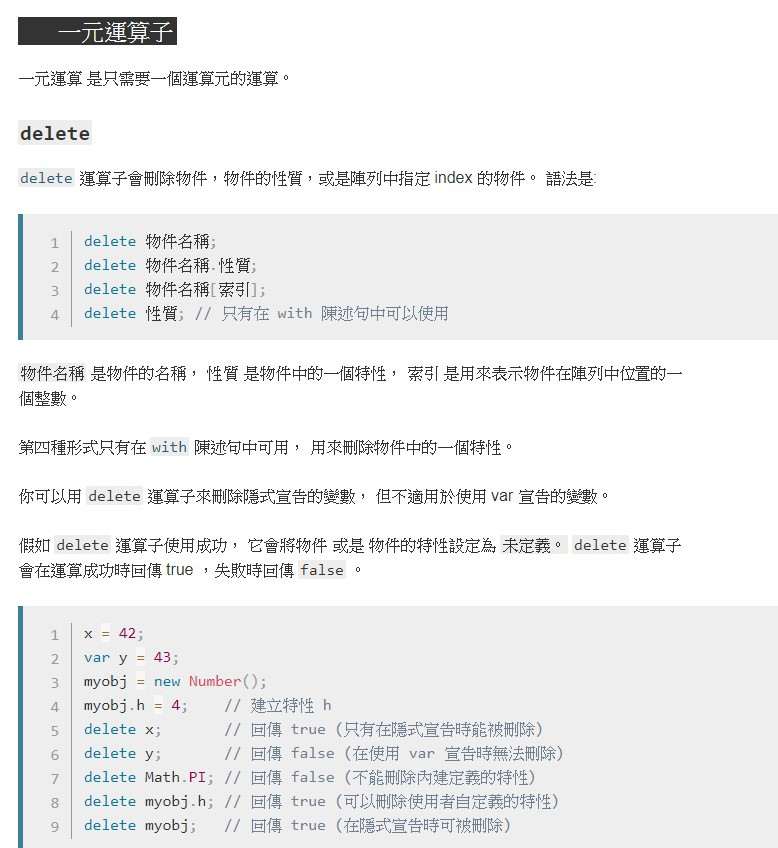
例如 delete 運算子 可以刪除物件的特定屬性,如同上方MDN的截圖所示。
另外 typeof 也是屬於 一元運算子 喔!。

三元運算子又稱為 條件運算子,就是簡化版的 if/else。
var a = X ? y : z;
其中的 ? 以及 : 就是他的運算子。
而 X / y / z 就是他的運算元
如果 X 的條件判斷為 true 就會回傳 y, 若為 false 則回傳 z。
var a
a = 1 + 1;
在這個範例中, a = 1 + 1; 包含了兩個運算子,一個是 + ,另一個是 = 。
其中會先執行 + ,把左右兩個運算元 1 相加等於 2 。
再透過 = 運算子,把2賦值倒左邊的變數 a 上。
所以執行的順序是這樣
1 + 1
> 2
a = 2
var a = 'text';
console.log(typeof(a));
這裡的一元運算子就是指 typeof , 相信大家有看過前幾篇的文章應該就很熟悉他。
// condition ? expre1 : expre2
var result = (bmi > 20) ? '偏瘦' : '肉肉的' ;
console.log(result);
這邊 bmi 的變數就依照數值的內容,就會回傳不同的表達式。
這篇文章就到這裡,下一篇會來介紹運算子的優先度以及相依性~希望對你有幫助~汪汪!
參考文獻:
[MDN](https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Guide/Expressions_and_Operators)
